When we are developing AEM component we came up with a lot of situation where we want to show tabs on the basis of selection. And in selection also we have two scenarios.
Scenario 1: when we want to show a number of selected tabs. example if we select tab 6 from dropdown so our component will show 6 Tabs. for reference please see the screenshots below
showhidetabs.js
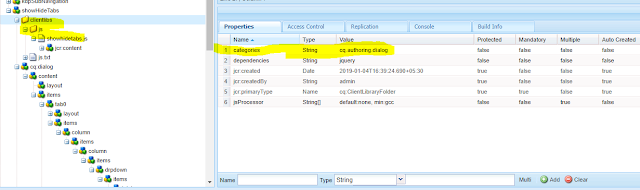
for this create a clientlib and add categories as cq.authoring.dialog and paste the js file in clientlib folder. For reference see the screenshot below
Scenario 2: When we want to show only the selected tab from the dropdown. Example lets say we have three values in the dropdown image, video, and Text. If we select the image then it will show only image tab for reference please see the screenshots below.
showHideTab.js
for this create a clientlib and add categories as cq.authoring.dialog and paste the js file in clientlib folder. For reference, a screenshot is attached above.
Scenario 1: when we want to show a number of selected tabs. example if we select tab 6 from dropdown so our component will show 6 Tabs. for reference please see the screenshots below
To solve this scenario I am giving the sample code for cq_dialog.xml code and js code.
cq_dialog
showhidetabs.js
for this create a clientlib and add categories as cq.authoring.dialog and paste the js file in clientlib folder. For reference see the screenshot below
Once you are done with those changes add other things like cq_editConfig and write the HTML code for the component and then the component will work perfectly.
To solve this scenario please find the cq_dialog.xml and js code
cq_dialog
showHideTab.js
for this create a clientlib and add categories as cq.authoring.dialog and paste the js file in clientlib folder. For reference, a screenshot is attached above.
Once you are done with those changes add other things like cq_editConfig and write the HTML code for the component and then the component will work perfectly.
For any query and suggestion please comment or write us an email at rishabhy555@gmail.com





No comments:
Post a Comment